D3.jsを用いたフレームワーク描画ツール(その1)
frameworks_on_D3_01
D3.jsを用いたフレームワーク描画ツール(その1)
毎年恒例の年越しプログラミング
何がしたいのか
いや、まあ根源的には脳みその体操なんですけどね。
seeds
D3.js公式サイト(日本語)というライブラリが素晴らしい。これを使って何か作りたいと思った。
needs
パワポでフレームワーク(ロジカルツリーとか)を書くのが疲れた。図形の大きさや矢印の調整から開放されたいと思った。
何を作るのか
ロジカルツリーの構成要素を記入すると、いい感じに描画してくるHTML5+JS+CSS3のアプリを作ります。
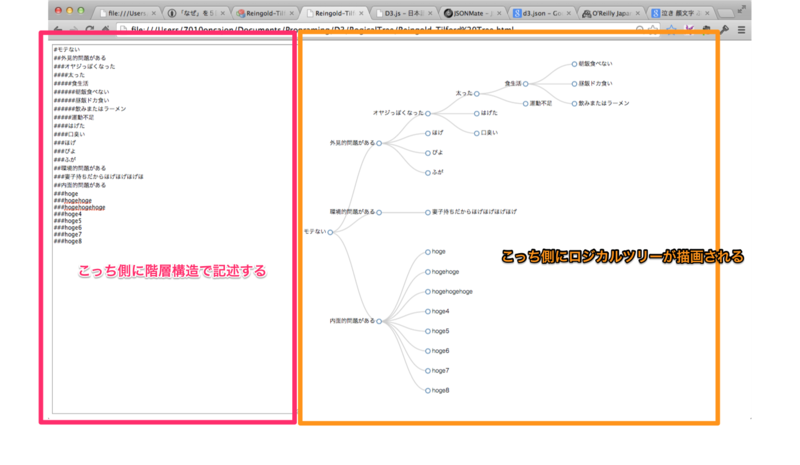
イメージ(モック)
ポイント
- 左辺はテキストエリア
- Markdownっぽい表記で階層構造を記述する
- 右辺はD3.jsによるSVG描画
- 左辺の構造をインタラクティブに描画
- ツリー構造の高さ・幅・間隔は左辺の要素数によって自動調整
何が困っているか
- D3.jsの使い方ワカンネ
- モックではJSON形式のデータを読み込んで描画しているが、入力値の即時反映ってどうすのか
- SVGを画像ファイルでダウンロードって可能?
- そもそもJavaScriptワカンネ
- textareaの入力値の取得方法どうする
- Markdown形式をD3が認識する形式に変換する方法どうする
- レスポンシブデザインにしたいがどうする
感想
D3(DataDrivenDocument)は非常に素晴らしい。データ可視化というの必要になってくると感じた。ほらビッグデータ(笑)って言うし。
以上です。