Ruby with Selenium(その1)
Ruby with Selenium(その1)
VB6.0とかいうイケてない言語で書かれたイケてないシステムを解析という仕事に疲れ、プログラミング能力が下がったような気がするので、洗練されたモダンな言語(Ruby)と戯れる。
SeleniumをRubyから呼び出し、画面テスト自動化のサンプルを作成する。
Rubyインストール
諸事情でmacをクリーンインストールしたため、再度Rubyのインストールから
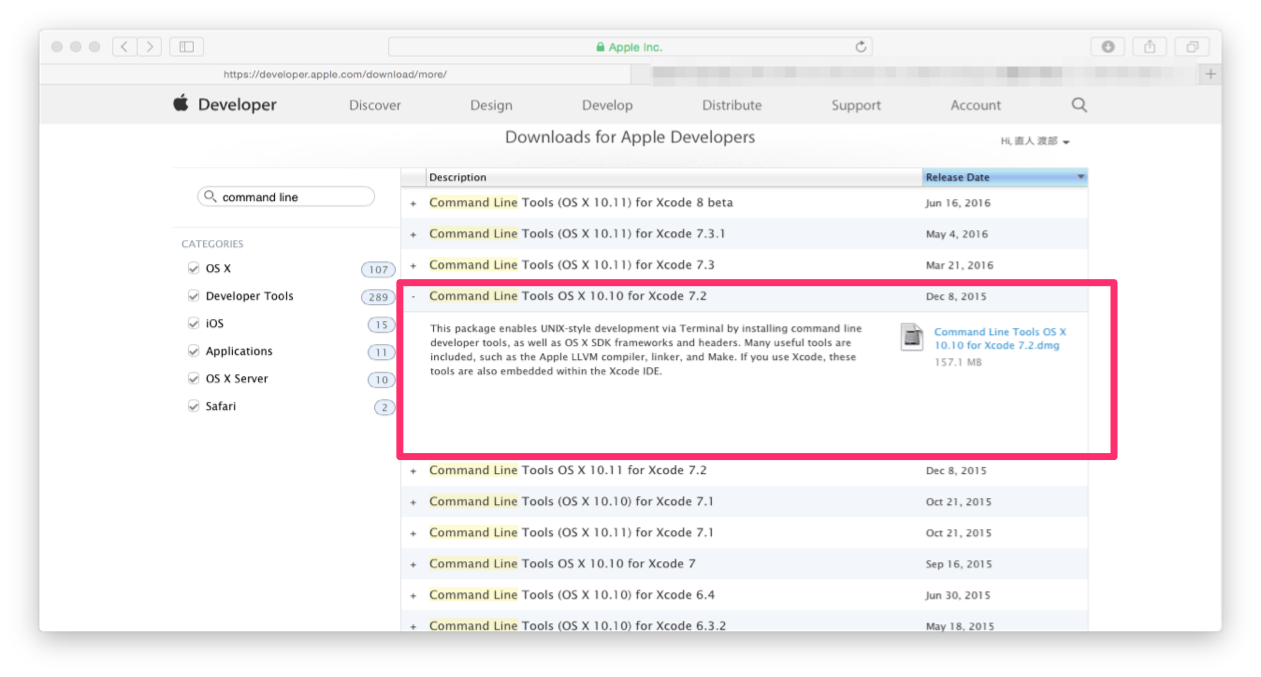
Command Line Tools
macで開発するときはCommand Line Tools をインストールするのが基本。Xcodeに含まれているけど、Xcodeは要らないので単体でインストールする。

Homebrew
mac用のパッケージ管理ツールを導入する。 Homebrewは何かと使いやすい
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
rbenv
rubyのverion管理をしたいので、rbenvを導入する。
$ brew update $ brew install rbenv ruby-build $ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile $ source ~/.bash_profile
ruby
rvenvを利用して最新のrubyをインストールする
$ ruby -v # デフォルトのrubyが表示されることを確認 ruby 2.0.0p481 (2014-05-08 revision 45883)[universal.x86_64-darwin14] $ rbenv install -l # インストールできるversionの一覧 $ rbenv install 2.3.1 # 最新の安定版を選択 $ rbenv rehash $ rbenv global 2.3.1 # 上で指定した2.3.1を入力 $ ruby -v # 2.3.1が表示されることを確認 ruby 2.3.1p112 (2016-04-26 revision 54768) [x86_64-darwin14]
selenium
本題のseleniumのインストール。
selenium-webdriver
gemを用意する。gemコマンド便利すぎ。
$ gem install selenium-webdriver
chromedriver
chromeで利用する場合はchromedriverなるものが必要とのこと。専用サイトからダウンロードし、pathが通るディレクトリに配置する。
$ pwd /usr/bin $ ls -l chromedriver -rwxr-xr-x@ 1 ----- wheel 12784436 1 31 2014 chromedriver
お試し
動作確認を行う。以下の仕様をRubyで実装
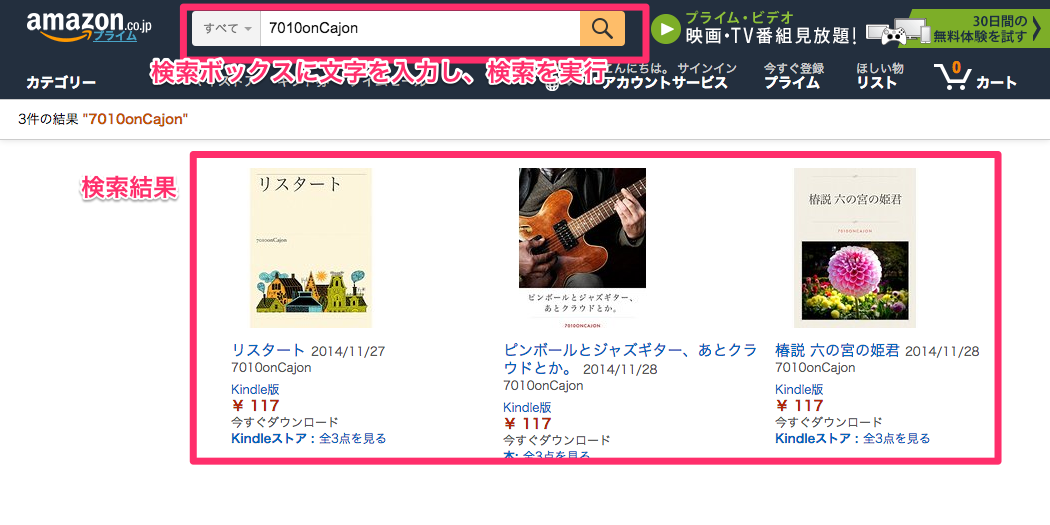
* AmazonのTOPページに遷移し、検索ボックスに"7010onCajon"を入力し、実行する
* 遷移後の画面のスクリーンショットを撮る
ソースファイル
#!/usr/bin/ruby require 'selenium-webdriver' # chrome用のWebDriver driver = Selenium::WebDriver.for :chrome # AmazonのTOPページに遷移し、検索ボックスに"7010onCajon"を入力し、実行する driver.navigate.to 'https://www.amazon.co.jp' element = driver.find_element(:id => "twotabsearchtextbox") element.clear element.send_keys("7010onCajon") element.submit # スクリーンショットを撮る driver.save_screenshot('./example4amazon.png') # 終了 driver.quit
画面遷移
コマンドを実行すると、ブラウザ(Chrome)が立ち上がって、動作します。

以上。気が向いたらその2、その3をやります。
顧客説明における実体関連図
顧客説明における実体関連図
最近は小説家を志したり、日本人の音楽的アイデンティティを追求したりと、アホなことばかりをやっていたので、たまにはまじめにITを考える。
データベース設計において実体関連図(ER図)を作る。よく悩むのは「顧客や非エンジニアと合意を取るために実体関連図はどの粒度で作るべきか」ということ。概念設計→論理設計→物理設計の順で段階的に合意を取りなさい、ってのは教科書的回答だが、客とのレビュの機会なんてそう何度もないんですよ。
というわけでよく悩む以下の2パターンについて、自分の見解をまとめる。
マスタ間の多対多の依存関連
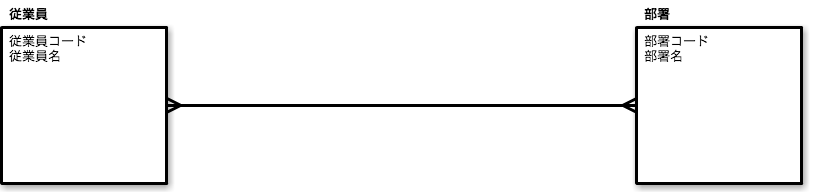
従業員マスタと部署マスタがあるとする。ある従業員は複数の部署に所属(兼務が可能)、ある部署は複数の従業員を持つ(そりゃそうだ)場合
この関係をそのまま表すとこんな感じ

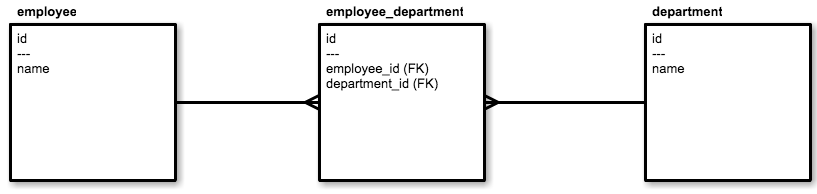
この段階で賢明なるエンジニア諸君はこのままでは実装ができないことに気づく。そしてお作法に則り、workテーブルを作成し、以下のような図を顧客に見せることになる。

そして「なにこのemployee_dpartment」と言う顧客の疑問に「いや、これはですね、多対多のリレーションを排除するためのですね・・・」とテンパりながら答えるのである。(別に私自身の経験を言っているわけではない)
いや、合ってるのよ。完全に合ってるのよ。
でも顧客に見せる場合は、ER図01の粒度が十分ではないか。そして、親愛なるプログラマにER図02を手渡すのができるシステムエンジニアではないだろうか。
マスタ-トラン間の非依存関連
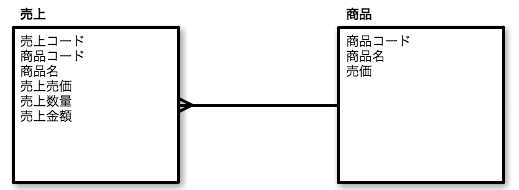
商品マスタと売上データ(トラン)があるとする。売上データは商品マスタを元に作られるが、発生した時点での実績として保持する必要がある。
この関係をそのまま表すとこんな感じ

賢明なるエンジニア諸君はお作法に則り、あえて非正規化した設計を行っている。この図を顧客に説明をすると「なんで、売上にも商品名が必要なの?冗長じゃない?」と言われる可能性があるが、これはきちんと説明してあげなければならないと思う。
「売上はその時点での情報を持っていなければなりません。本日、Aという商品が売れたとして、将来商品の名前がBに変わった^ 1としても、売上の情報としてはAという名前で売ったことは変わらないようにしなければなりません。そのために売上げデータにも商品名を保持するようにします。売上売価に関しても同様です」
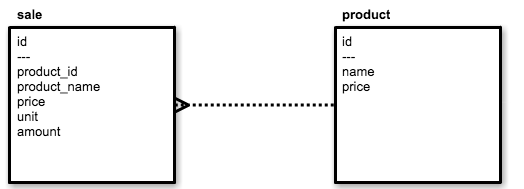
明瞭な回答で打合せを終えた後に、親愛なるプログラマに以下のER図_04を見せるのが、できるシステムエンジニアではないだろうか。^ 2

まとめ
段階的な設計のレビューができない(レビューが一度きり)の場合は
- 顧客や非エンジニアには、概念設計と論理設計の中間くらいの粒度
- プログラマにはガッツリ物理設計の粒度
で合意をとるのがちょうど良いのではないだろうか。
以上
ハイブリットアプリを作る by Monaca (その3:Androidアプリリリース編)
ハイブリットアプリを作る by Monaca (その3:Androidアプリリリース編)
作ったものはちゃんとリリースしよう
前回作ったアプリをリリースまでに持っていく。今回はAndroidアプリとしてコンパイルし、GooglePlayに登録する。
各種設定
アイコン用意
フリーの素材を加工。psdファイルも扱えるGIMP最強説

スプラッシュ用意
スプラッシュ画像(起動時の画像)も用意。デフォルトのものを参考にしながら改造。Inkscape最強説

リリースビルド
Monacaのドキュメントに書いてあるとおりに実施(親切)
GooglePlayへの公開
こちらもMonacaのドキュメントに書いてあるとおりで大丈夫。DeveloperConsoleでの作業です。紹介用のスクリーンショットを書くデバイスサイズで用意する必要がある。これは凝ると大変だろうな。
不承認となりました。。。
いつもどおりで数時間(早いな−)でgoogleさんから連絡来たのでwktkしながら見たら、不承認でした。
不承認の理由: コンテンツ ポリシーの知的財産権条項となりすましまたは虚偽の振る舞い条項への違反。詳しくは、知的財産権の侵害となりすましに関するポリシーについてのヘルプ記事をご覧ください。
えー。全部自分で作ったコンテンツなんですけど。
考えられれる理由は以下
- もともとブログ(tumblr)で公開している内容をネィティブ化してるから?
- amazonのページを掲載情報に乗せているから?
- アイコンをフリー素材から加工しているから?
- Monacaというフレームワークで作成したから?
Google神に文句をつけるのはおっかないので、再申請はしないです。あくまでもGoogleというプラットフォームを利用しているのだから、よっぽどのことが無い限り運営の判断に従った方がよいです。今回はお遊びで作ったアプリだしいいかな。
最後に
公開出来なかったは残念だけど、Monaco上でHTML5とJSと戯れたのは楽しかったです。MonacoやCordva、OnsenUIはほんとに優れたプロダクトだから今後も使っていきたいな。
本当はiOS版もリリース、iOS Developer Programへの登録が必要。年間数千だからやめておこう。。。(ハイブリットアプリにした意味は?)
おまけ
おなじコンテンツをWEBで参照できるようにしました。
以上
ユニケージしてみた。(その6:D3.js描画編)
ユニケージしてみた。(その6:D3.js描画編)
すっかりこの話題を放置してた。キリの良い所まで頑張る
前回までで画面描画用のcsvファイルをDropBox配下に出力するところまで完成
mba:YOKIN 7010oncajon$ cat /Users/7010oncajon/Dropbox/UNICATGE/YOKIN/MONTH_BALANCE/DATA/LV4/208703.csv no.,balance_code,content,balance 1,収入,給料振込_会社名,200000 2,収入,交通費振込_会社名,9000 3,支出,カード_ENET000000,60000 4,支出,カード_ENET000001,30000 5,支出,電気料,5000 6,支出,ガスダイ3ガツ,3000 7,支出,ゲスイドウ_シヨウリヨウ,1000
描画用のhtml
みんなが大好きD3.jsを用いて円グラフで描画してみる
参考
基本はPie Chartの丸パクリ
できた画面

うん、だせぇし見ずれぃ
改善ポイント
- 月別の収支を見たいのに、結果いくら黒字化がぱっと見で分からん
- パイの面積が少ないと、表示文字がかぶる。
- ページ全体がださいし、レスポンシブデザインに対応していない
以上
ハイブリットアプリを作る by Monaca (その2)
ハイブリットアプリを作る by Monaca (その2)
酒飲み、紅白見ながらのプログラミングは最高だ。
7oC BookShelf
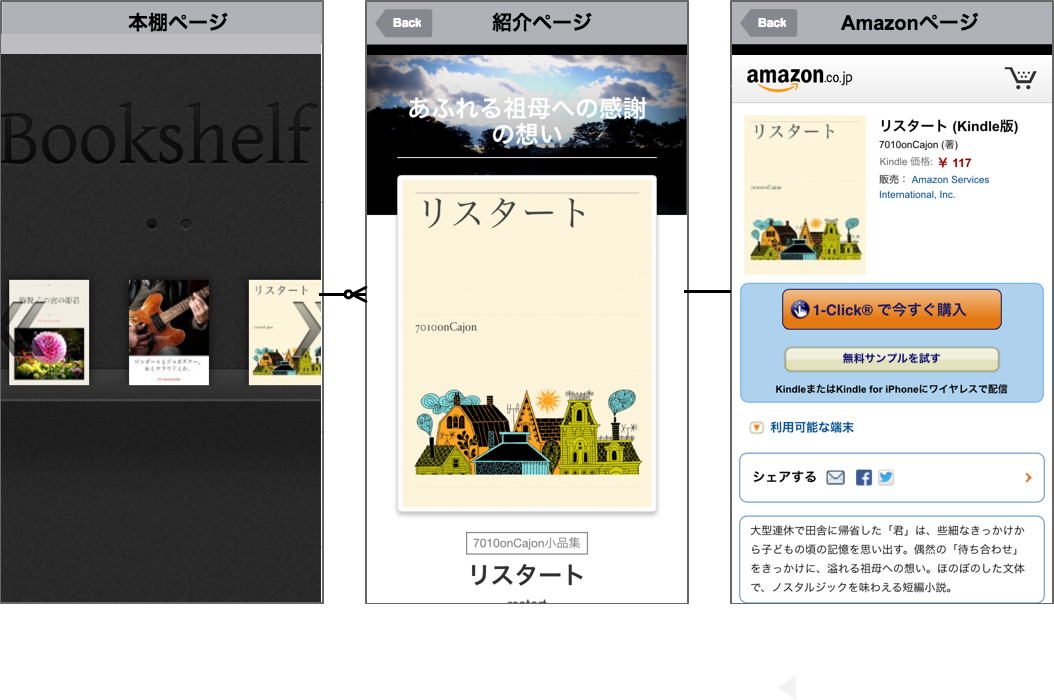
一応できた。大したことしていないけど。画面サイズもスマホからタブレットまで対応しているつもり。キャプチャ画面はiPadでの動作確認です。
本棚ページ
一応おしゃれ&拡張性を担保した。画面サイズに合わせて、一度に表示できる本の数が変わるようにできればよかったけど、僕のスキルでは無理でした。時間が無いし、十分だよね。iPhoneサイズでも横幅が収まるように調整したけど、少しはみ出しているんだよね。

紹介ページ
iOSでは戻るボタンが必要なことに気づき、ツールバーを用意した。それっぽくなるから結果オーライ

さらに、左から右にフリップさせるとスライドメニューが出てきます。最近多いよね、こういうデザイン。

Amazonページ
当初予定は、アプリ内で画面遷移をする予定だったけど、iOSだと戻れないって言うことに気付いて、標準ブラウザを起動するように設計を変更。この画面の実装は無いんだけど、ブラウザ起動の制御が難しかった。OS依存、端末依存だと思うからバリエーションでテストが必要かな。
次回やること
以上 今年もよろしく
ハイブリットアプリを作る by Monaca (その1)
ハイブリットアプリを作る by Monaca (その1)
今年もやります、年越しプログラミング
あまりに暇だからハイブリットアプリを作ってみる。仕事では管理業務ばっかりをやってるから、頭が馬鹿になってきてるような気がする。たまには、コードと向き合うのも良いよね。
ハイブリットアプリとは
HTML5やCSS3を駆使したマルチOS、マルチデバイス対応のアプリ。WEBアプリとの違いは最終的にネイテイブアプリにコンパイルし、各種ストア(AppStore, GooglePlay)に登録できる。
Monacaとは
Monaca - HTML5ハイブリッドアプリ開発プラットフォーム
Cordovaを用意に利用できる用意し、独自UI(Onsen UI)およびクラウド上のIDEも提供する。さらにWebDAVもできるから、コードをローカルからいじれる。Monaca先輩、マジかっけーす。
作るもの(電子書籍紹介AP)
最近作成した電子書籍を紹介および購入までの動線を提示するAP
AP名
7oC BookShelf
画面モックと画面遷移
以下の3画面構成からなる。ただし、Amazonページはただのインナーブラウザなので、実質2画面。
- 本棚ページ
- 紹介ページ
- Amazonページ

機能詳細
本棚ページ
- TOPページのため、画面をおしゃれにする
- オフラインでも動作するように必要なリソースは内部に持たせる
- 本が増えても良いような拡張性をもたせ、書籍情報は設定ファイル(json)とする
- 参考 : ブクログのブログパーツ API を使ってスライドする本棚を作る
紹介ページ
- 以前作成した紹介ページを移植する
- オフラインでも動作するように必要なリソースは内部に持たせる
- slide menu を実装し、他の紹介ページへの遷移を容易にする。(いちいち本棚ページに戻る必要なし)
Amazonページ
- 紹介ページからAmazonのウェブサイトにリンクさせる
- オンラインで動作するようにする
- インナーブラウザのため、実装はほぼ不要(のはず)
さて、実装しますか。。。
以上
Ruby 2.0.0のインストール@OS X Yosemite
Ruby 2.0.0のインストール@OS X Yosemite
ちょっとしたscriptを書ければよかっただけなのに。。。orz
困ったこと
Rubyを実行すると下記のようなエラーがでる。
ruby(97885,0x7fff7d84c300) malloc: *** error for object 0x7fefa9801608: incorrect checksum for freed object - object was probably modified after being freed. *** set a breakpoint in malloc_error_break to debug Abort trap: 6
環境
おそらく先日アップデートしたYosemiteが悪さをしていると思われる。
原因
Ruby 1.9.x系とOS X 10.10系は相性が悪い。詳しくは下記フォーラムを参照のこと(gccをc言語と明記してインストールする必要があるってこと?)
Install Ruby 1.9.2 on 10.10 (Yosemite)
対策
1.9.3なら大丈夫という話もあるが、もういっそのこと2.0にしてやろうかと思い、rvmを利用してバージョンアップをする。
mba:local 7010oncajon$ rvm install 2.0.0 Searching for binary rubies, this might take some time. No binary rubies available for: osx/10.10/x86_64/ruby-2.0.0-p598. Continuing with compilation. Please read 'rvm help mount' to get more information on binary rubies. Checking requirements for osx. Installing requirements for osx. Updating system.... ... Install of ruby-2.0.0-p598 - #complete Ruby was built without documentation, to build it run: rvm docs generate-ri mba:local 7010oncajon$ ruby -v ruby 2.0.0p598 (2014-11-13 revision 48408) [x86_64-darwin14.0.0] mba:local 7010oncajon$ rvm use --default 2.0.0 Using /Users/7010oncajon/.rvm/gems/ruby-2.0.0-p598
余談
上だとrvm installで一発に見えるが、実際はエラーがでて事前にrvmやhome brewの最新化が必要でした。
rvmの最新化
rvm get headrvm get latest
home brewの最新化
cd /usr/localgit fetch originsudo git reset --hard origin/masterbrew update
以上